

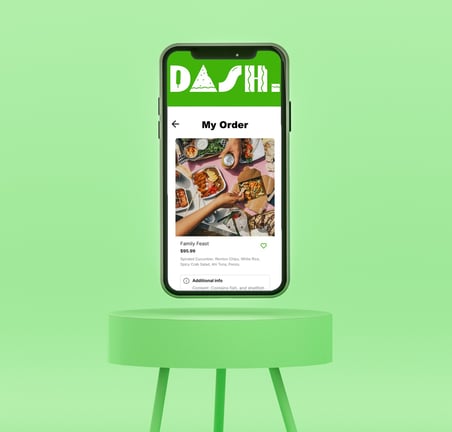
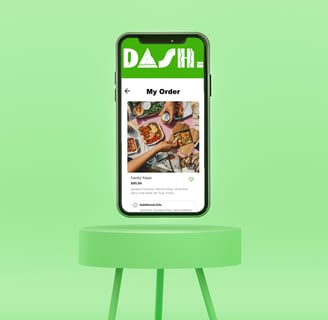
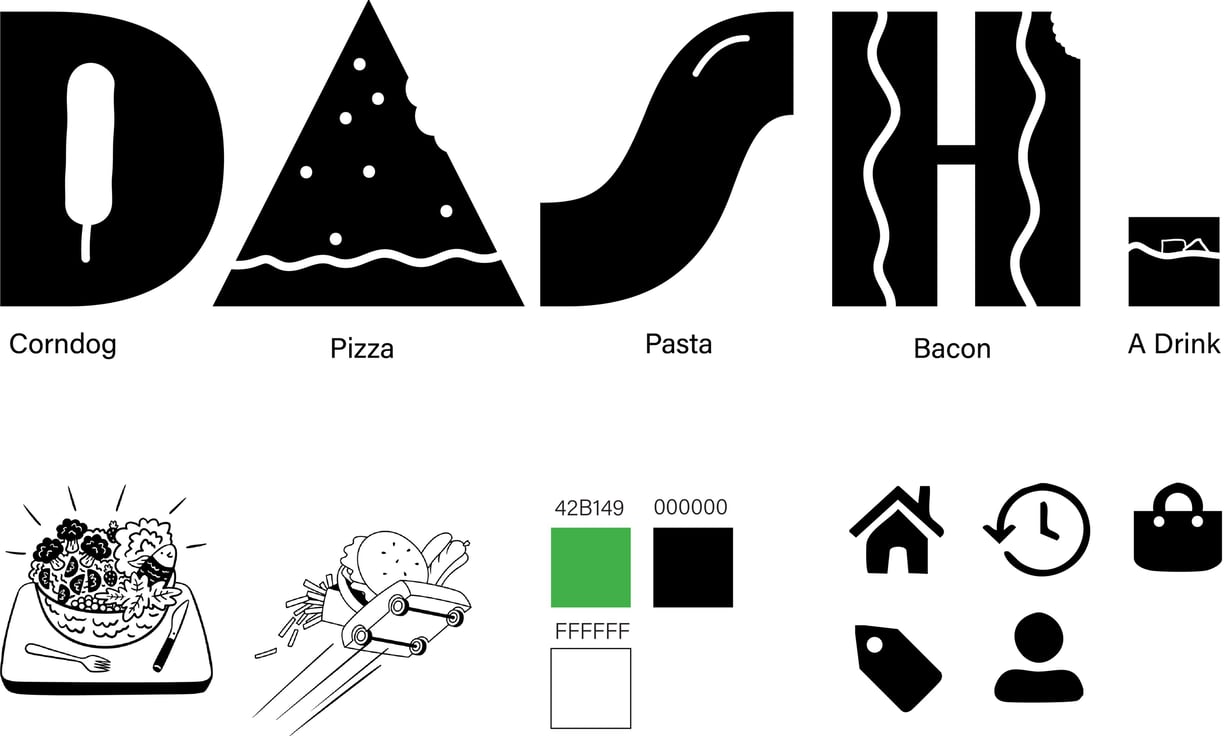
Introducing DASH
A modern, intuitive food delivery app UI crafted to bring both style and substance to the user experience. Designed with a clean mix of green hues, black, and white, DASH communicates freshness and trust at first glance. The green tones were intentionally chosen to evoke natural ingredients, healthy choices, and a feeling of reliability—making users feel confident they’re choosing a quality, nourishing meal every time they open the app.
Beyond aesthetics, DASH prioritizes ease of use. The layout is thoughtfully structured with smooth navigation, clear calls-to-action, and minimal clutter, allowing users to browse menus, customize orders, and check out with just a few taps. Whether you're a first-time user or a regular, the intuitive design ensures a seamless experience from start to finish.
With DASH, the focus is on making food delivery feel fresh, fast, and effortlessly convenient—while looking good every step of the way.


Inconsistent Food Quality
Customers expect their meals to be fresh, safe, and consistently high-quality. Whether it’s a hot dish or a chilled dessert, it should arrive in the condition it was meant to be served. No one wants melted ice cream or lukewarm soup, it’s all about maintaining the intended experience.
Incorrect Orders
Mistakes happen, but receiving the wrong meal can be frustrating and disappointing for customers. Accuracy is key to customer satisfaction and repeat business.
The Issues
Unreliable Delivery
Delivery delays due to traffic, high order volumes, or logistical issues can impact the customer experience. Timeliness is essential for maintaining food quality and customer trust.
Improper Food Handling
Food that arrives damaged—like a squashed burger or spilled soup—not only ruins the meal but can also result in negative reviews and lost customers. Careful handling is a must from kitchen to doorstep.


Negative and inconsistent user experiences, such as receiving the wrong order, cold food, or delayed deliveries, can quickly lead to frustration and cause users to lose trust in the app. These moments not only affect individual orders but also shape how users perceive the platform as a whole. A smooth, reliable, and enjoyable interface is essential to counteracting these challenges. The primary purpose of the UI is to foster a positive, user-centered experience that feels intuitive, dependable, and rewarding. When users feel confident that their meals will arrive as expected and that the app is easy to use, they’re far more likely to return and recommend it to others. In this way, thoughtful UI design becomes a key factor in long-term customer loyalty and brand success.
Key Takeaways
USER PERSONAS


Sarah - The Busy Professional
Age: 32
Occupation: Marketing Manager
Location: Urban area, downtown
Tech Savviness: High
Income: $80,000 annually
Goals: Get quick, healthy meals delivered during work hours. Avoid spending time on meal prep due to a busy work schedule. Prefers reliable, timely service without hassle.
Frustrations: Lack of healthy, quick food options. delivery delays, complicated app interfaces or too many steps to complete an order.




Alex - The Family Man
Age: 40
Occupation: High School Teacher
Location: Suburban area
Tech Savviness: Moderate
Income: $65,000 annually
Goals: Feed his family of four quickly without cooking every night. And finding value meals with large portions. Want to make sure the delivery arrives on time for family dinners.
Frustrations: Limited options for family-sized meals or large portions, high delivery fees for large orders, and long wait times
Emma - The Health-Conscious Millennial
Age: 28
Occupation: Fitness Trainer
Location: City apartment near a gym
Tech Savviness: High
Income: $50,000 annually
Goals: Maintain a balanced, clean diet while still enjoying food delivery, find food that fits her dietary preferences (e.g., vegan, gluten-free). And she wants to support local, sustainable restaurants
Frustrations: Limited options for clean, organic, or vegan meals, lack of transparency in nutrition information, and struggles with filtering out unhealthy choices.
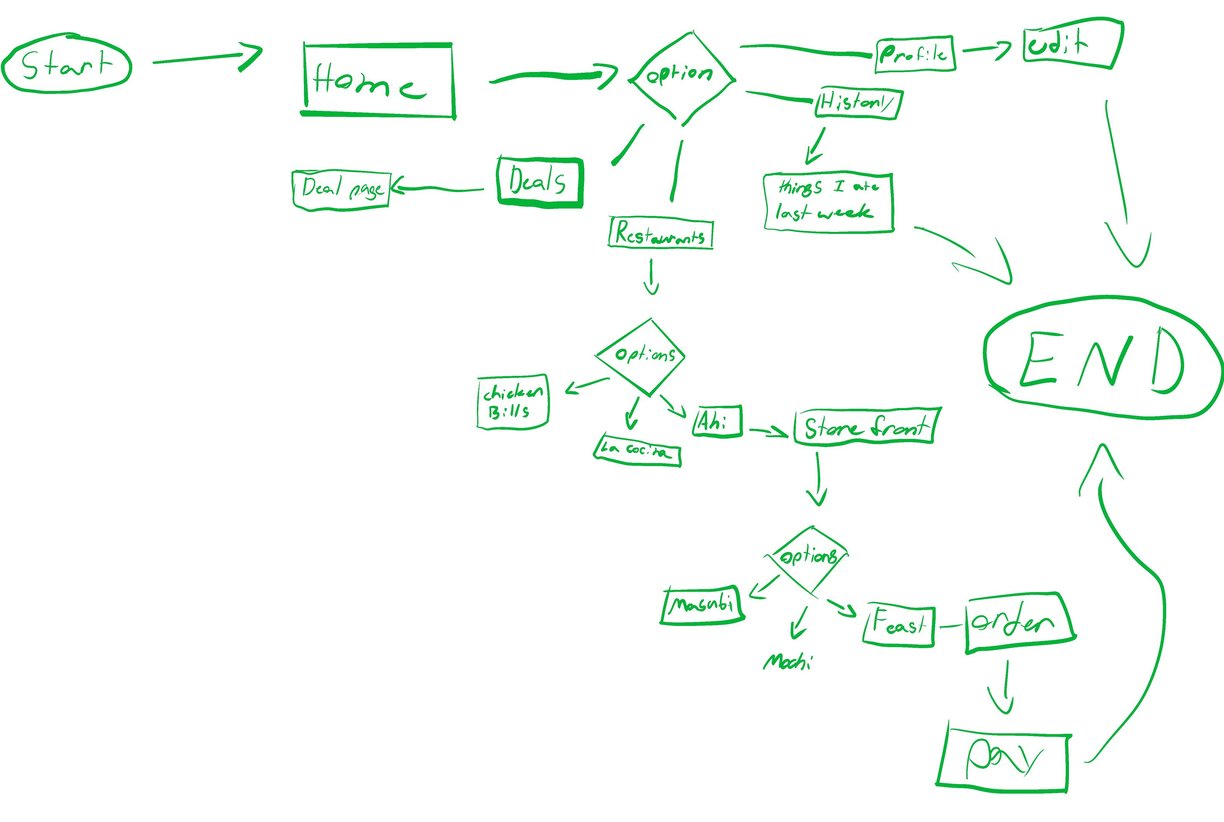
User Flow Diagram


A user flow diagram is a visual representation of the steps a user takes to complete a specific task within an app or website. It maps out the path from the starting point (like opening the app or landing on a homepage) to the final goal (such as placing an order or making a payment).
Each step in the flow is shown as a node—usually a box or shape—that represents a screen, decision point, or user action (like tapping a button or entering information). Arrows connect these nodes to show the direction and sequence of interactions.


Thematic Considerations
